Compare Document Pages with the Document Comparer - WinForms C# .NET 6
This tutorial shows how to compare two separate document pages between supported file formats in a C# .NET 6 WinForms application using the LEADTOOLS SDK.
Note
A ready-to-use Document Comparer demo ships with the LEADTOOLS SDK installation and can be used to test out some of the available features. The focus of this tutorial is to provide guidance on creating your own application using the C#
DocumentComparerclass to compare between supported file formats, such as PDF versus PDF, PDF versus DOCX, etc. The steps will allow you to annotate text contents differences as a visual aid to the reader. There are many other features that are beyond the scope of this tutorial and you can explore other tutorials of this series for additional options.
| Overview | |
|---|---|
| Summary | This tutorial covers how to compare two document pages in a C# .NET 6 WinForms Application. |
| Completion Time | 30 minutes |
| Project | Download tutorial project (5 KB) |
| Platform | C# .NET 6 WinForms Application |
| IDE | Visual Studio 2022 |
| Runtime License | Download LEADTOOLS |
Required Knowledge
Get familiar with the basic steps of creating a project by reviewing the Add References and Set a License tutorial, before working on the Compare Document Pages with the Document Comparer - WinForms C# .NET 6 tutorial.
Create the Project and Add the LEADTOOLS References
Start with a copy of the project created in the Add References and Set a License tutorial. If you do not have that project, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by NuGet references. For this project, the following references are needed:
This tutorial requires the following NuGet packages:
Leadtools.Annotations.WinFormsLeadtools.Document.SdkLeadtools.Document.Viewer.WinFormsLeadtools.Formats.Raster.CommonLeadtools.OcrLeadtools.PdfLeadtools.Viewer.Controls.WinForms
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details, including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are required, refer to Obtaining a License.
Initialize the Application
With the project created, the references added, and the license set, coding can begin.
In the Solution Explorer, open Form1.cs. Right-click on the Design Window and select View Code or press F7 to bring up the code behind the Form. Add the following statements to the using block at the top.
using Leadtools;using Leadtools.Document;using Leadtools.Caching;using Leadtools.Document.Viewer;using Leadtools.Controls;using Leadtools.Document.Compare;using Leadtools.Annotations.Engine;using Leadtools.Annotations.Automation;using Leadtools.Annotations.Rendering;
Add the following variable references to the top of the Form1 class.
private LEADDocument _virtualDocument;private LEADDocument _virtualDocument2;private FileCache _cache;private DocumentViewer _documentViewer;private DocumentViewer _documentViewer2;private AnnAutomationManager _automationManager;private AnnAutomationManager _automationManager2;private ImageViewer _combinedViewer;
Modify your Form1() function to match below. This will populate it with the functions we are creating in this tutorial.
public Form1(){InitializeComponent();SetLicense();InitUI();InitDocumentViewers();InitComparisonViewer();}
Initialize the User Interface
Inside the Form1 class, add a new method called InitUI(). This method will be called inside the Form1() function, as shown above. Add the below code to the InitUI() function in order to initialize the user interface for the application.
private void InitUI(){//Split DocumentViewer// Add a panel to fill the rest, for the document viewervar docViewerSplitContainer = new SplitContainer();docViewerSplitContainer.Name = "docViewerSplitContainer";docViewerSplitContainer.BackColor = Color.DarkGray;docViewerSplitContainer.SplitterDistance = docViewerSplitContainer.Width / 2;docViewerSplitContainer.BorderStyle = BorderStyle.None;docViewerSplitContainer.Dock = DockStyle.Fill;this.Controls.Add(docViewerSplitContainer);// Add a top panel to host the application controlsvar topPanel = new Panel();topPanel.Name = "topPanel";topPanel.Height = 30;topPanel.Dock = DockStyle.Top;topPanel.BorderStyle = BorderStyle.FixedSingle;this.Controls.Add(topPanel);docViewerSplitContainer.BringToFront();var loadBothButton = new Button();loadBothButton.Name = "loadBothButton";loadBothButton.Text = "Load &Both";loadBothButton.Click += (sender, e) => LoadBothDocuments();loadBothButton.TabIndex = 0;loadBothButton.Width = 100;topPanel.Controls.Add(loadBothButton);var compareButton = new Button();compareButton.Name = "compareButton";compareButton.Text = "&Compare";compareButton.Click += (sender, e) => CompareDocuments(true);compareButton.Left = loadBothButton.Left + loadBothButton.Width;topPanel.Controls.Add(compareButton);var stopCompareButton = new Button();stopCompareButton.Name = "stopCompareButton";stopCompareButton.Text = "&Stop Comparing";stopCompareButton.Click += (sender, e) => CompareDocuments(false);stopCompareButton.Left = compareButton.Left;topPanel.Controls.Add(stopCompareButton);//Compare Viewer elementsvar compareViewSplitContainer = new SplitContainer();compareViewSplitContainer.Name = "compareViewSplitContainer";compareViewSplitContainer.BackColor = Color.DarkGray;compareViewSplitContainer.SplitterDistance = (compareViewSplitContainer.Height / 6 ) *5;compareViewSplitContainer.BorderStyle = BorderStyle.None;compareViewSplitContainer.Dock = DockStyle.Fill;compareViewSplitContainer.Orientation = Orientation.Horizontal;this.Controls.Add(compareViewSplitContainer);}
Initialize the Document Viewers
Inside the Form1 class, add a new method called InitDocumentViewers(), which will also be referenced in the Form1() function, as shown above. Add the below code to the InitDocumentViewers() function in order to initialize the two Document Viewer instances.
private void InitDocumentViewers(){var createOptions = new DocumentViewerCreateOptions();// Set the UI part where the Document Viewer is displayedSplitContainer sc = (SplitContainer) this.Controls.Find("docViewerSplitContainer", false)[0];createOptions.ViewContainer = sc.Panel1;// Enable annotationscreateOptions.UseAnnotations = true;// Now create the viewer_documentViewer = DocumentViewerFactory.CreateDocumentViewer(createOptions);_documentViewer.View.ImageViewer.Zoom(ControlSizeMode.FitAlways, 1.0, _documentViewer.View.ImageViewer.DefaultZoomOrigin);_cache = new FileCache{CacheDirectory = Path.GetFullPath(@".\CacheDir"),};_virtualDocument = DocumentFactory.Create(new CreateDocumentOptions() { Cache = _cache, UseCache = true });createOptions = new DocumentViewerCreateOptions();// Set the UI part where the Document Viewer is displayedcreateOptions.ViewContainer = sc.Panel2;// Enable annotationscreateOptions.UseAnnotations = true;// Now create the viewer_documentViewer2 = DocumentViewerFactory.CreateDocumentViewer(createOptions);_documentViewer2.View.ImageViewer.Zoom(ControlSizeMode.FitAlways, 1.0, _documentViewer2.View.ImageViewer.DefaultZoomOrigin);_virtualDocument2 = DocumentFactory.Create(new CreateDocumentOptions() { Cache = _cache, UseCache = true });}
Initialize the Comparison Viewer
Inside the Form1 class, add a new method called InitComparisonViewer(), which will also be referenced in the Form1() function, as shown above. Add the below code to the InitComparisonViewer() function in order to initialize the ImageViewer instance that we are using to compare the document pages.
private void InitComparisonViewer(){_combinedViewer = new ImageViewer();_combinedViewer.Dock = DockStyle.Fill;_combinedViewer.BackColor = Color.DarkGray;_combinedViewer.Zoom(ControlSizeMode.FitAlways, 1.0, _combinedViewer.DefaultZoomOrigin);ImageViewerPanZoomInteractiveMode panZoomInteractiveMode = new ImageViewerPanZoomInteractiveMode();_combinedViewer.InteractiveModes.Add(panZoomInteractiveMode);SplitContainer sc = (SplitContainer)this.Controls["compareViewSplitContainer"];sc.Panel1.Controls.Add(_combinedViewer);_combinedViewer.BringToFront();}
Add the Load and Set Document Code
Since we are using two DocumentViewer instances, we are going to add three functions for loading the documents. Below you will find instructions for the three load functions, one for each viewer and one that handles both viewers.
Create Form for Page Number
Right-click on the .csproj file in the Solution Explorer and select Add Item. Select the Form (Windows Forms) template, name it PageNumberForm.cs, and press Add. Change the Text property to Page Number Form.
Add a Label item to the new form, and ensure the Text property says Enter Page Number to Load. Add a TextBox item below the label and name it pageNoTextBox. Lastly, add a Button to the form and set the Text to OK. Double-click the newly created Button to create a click event handle. Add the code below to the event handler to set the document's page number to load in the corresponding document viewer.
Left Viewer Loader
Inside the Form1 class, add a new method called LoadLeftDocument(). This method will be called in the loadButton.Click += (sender, e) => LoadDocument(); line of code inside the InitUi() method. Add the below code inside the LoadLeftDocument() method to load the specified document and set the document inside the left-hand viewer.
private void LoadLeftDocument(){OpenFileDialog ofd = new OpenFileDialog();ofd.Filter = "All Files|*.*";if (ofd.ShowDialog() == DialogResult.OK){LEADDocument leadDocument = DocumentFactory.LoadFromFile(ofd.FileName, new LoadDocumentOptions { UseCache = true, Cache = _cache, LoadEmbeddedAnnotations = true });_virtualDocument.Pages.Clear();// Loads 1st page of the document_virtualDocument.Pages.Add(leadDocument.Pages[0]);}_documentViewer.BeginUpdate();_documentViewer.SetDocument(_virtualDocument);_documentViewer.View.Invalidate();if (_documentViewer.Thumbnails != null)_documentViewer.Thumbnails.Invalidate();_automationManager = _documentViewer.Annotations.AutomationManager;_automationManager.RenderingEngine = new AnnWinFormsRenderingEngine();_documentViewer.Annotations.Initialize();_documentViewer.EndUpdate();}
Right Viewer Load Code
Inside the Form1 class, add a new method called LoadRightDocument(). This method will be called in the loadButton.Click += (sender, e) => LoadDocument(); line of code inside the InitUi() method. Add the below code inside the LoadRightDocument() method to load the specified document and set the document inside the right-hand viewer.
private void LoadRightDocument(){OpenFileDialog ofd2 = new OpenFileDialog();ofd2.Filter = "All Files|*.*";if (ofd2.ShowDialog() == DialogResult.OK){LEADDocument leadDocument = DocumentFactory.LoadFromFile(ofd2.FileName, new LoadDocumentOptions { UseCache = true, Cache = _cache, LoadEmbeddedAnnotations = true });_virtualDocument2.Pages.Clear();_virtualDocument2.Pages.Add(leadDocument.Pages[0]);}_documentViewer2.BeginUpdate();_documentViewer2.SetDocument(_virtualDocument2);_documentViewer2.View.Invalidate();if (_documentViewer2.Thumbnails != null)_documentViewer2.Thumbnails.Invalidate();_automationManager2 = _documentViewer2.Annotations.AutomationManager;_automationManager2.RenderingEngine = new AnnWinFormsRenderingEngine();_documentViewer2.Annotations.Initialize();_documentViewer2.EndUpdate();}
Note
You can use the sample images here for this tutorial.
Both Viewers Load Code
Inside the Form1 class, add a method called LoadBothDocuments(). This method will be called in the loadButton.Click += (sender, e) => LoadBothDocuments(); line of code inside the InitUi() method. Add the below code inside the LoadBothDocuments() method to load the specified documents and set the documents inside the appropriate viewers.
private void LoadBothDocuments(){MessageBox.Show("Pick the left document.");LoadLeftDocument(loadButton);MessageBox.Show("Pick the right document.");LoadRightDocument(loadButton);}
Note
You can use the samples here for this tutorial.
Add the Document Comparison Code
Inside the Form1 class, add a new method called CompareDocuments(bool flag). This method will be called in the compareButton.Click += (sender, e) => CompareDocuments(true); and stopCompareButton.Click += (sender, e) => CompareDocuments(false); lines of code inside the InitUi() method. Add the below code inside the CompareDocuments method to compare the loaded document pages.
private void CompareDocuments(bool flag){if (!flag){BringTwoViewerToFront();return;}RasterImage image = RasterImage.Create(1, 1, 1, 1, RasterColor.Black);_combinedViewer.BeginUpdate();//Get ammount of pagesvar pageCount = _documentViewer.PageCount;if (pageCount < _documentViewer2.PageCount){pageCount = _documentViewer2.PageCount;}var comparer = new DocumentComparer();IList<DocumentPage> pages = new List<DocumentPage>() {_documentViewer.Document.Pages[0],_documentViewer2.Document.Pages[0]};var combineResult = comparer.CompareRasterPage(pages, new RasterCompareOptions());image = new RasterImage(combineResult);_combinedViewer.Image = image;_combinedViewer.EndUpdate();BringSingleViewerToFront();}
Control the UI
Inside the Form1 class, add two methods named BringTwoViewerToFront() and BringSingleViewerToFront(). These methods will be used by the CompareDocuments() function to control which viewer should be visible to the user. Add the below code inside the BringTwoViewersToFront() and BringSingleViewerToFront() functions respectively.
private void BringTwoViewerToFront(){this.Controls["docViewerSplitContainer"].BringToFront();this.Controls["topPanel"].Controls["compareButton"].BringToFront();}private void BringSingleViewerToFront(){this.Controls["compareViewSplitContainer"].BringToFront();this.Controls["topPanel"].Controls["stopCompareButton"].BringToFront();}
Run the Project
Run the project by pressing F5, or by selecting Debug -> Start Debugging.
If the steps were followed correctly, the application will run. To test, click on the Load Both button to bring up the OpenFileDialog for each viewer in the pane. Select the documents to load and the documents should appear in each viewer as shown below:

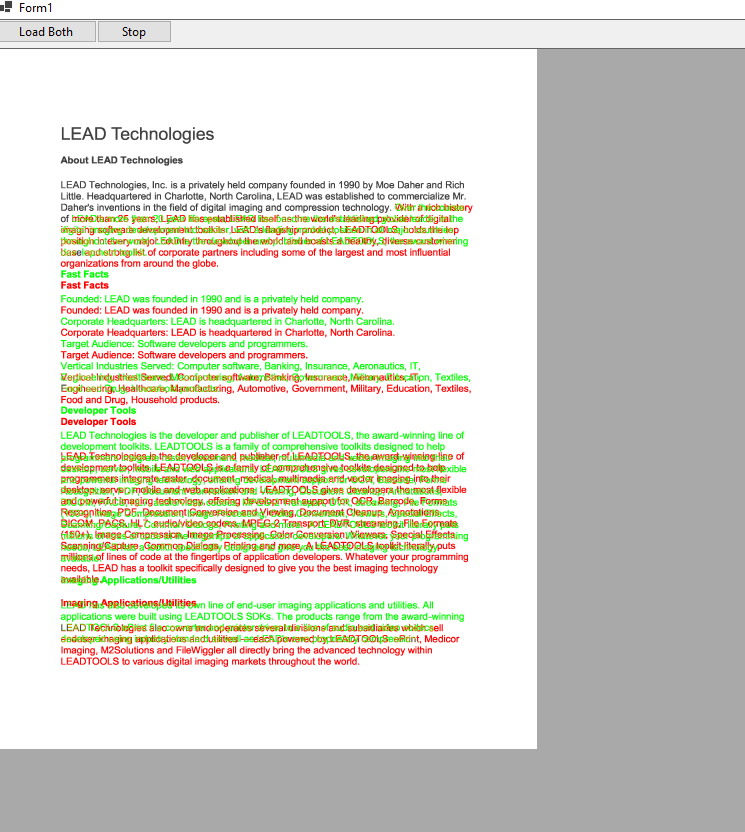
After this, you will be able to press the Compare button to start comparing the two loaded documents, below is an example of the documents after the comparison has been completed.

Wrap-up
This tutorial showed how to use the Document Comparer to compare the pages of two documents in a C# WinForms application.
