Display Images in an Image Viewer - HTML5 JavaScript
This tutorial shows how to load, display, and save images using the LEADTOOLS SDK in an HTML5 JavaScript application.
| Overview | |
|---|---|
| Summary | This tutorial covers how to load, display, and save image in an HTML5 JavaScript application. |
| Completion Time | 15 minutes |
| Visual Studio Project | Download tutorial project (1 KB) |
| Platform | JS Web Application |
| IDE | Visual Studio Code - Client |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
Before working on the Display Images in an Image Viewer - HTML5 JavaScript tutorial, get familiar with the basic steps of creating a project by reviewing the Add References and Set a License - HTML5 JavaScript tutorial.
This tutorial makes use of http-server, a console command for running a static file server. To install http-server first install Node.js and then install http-server.
Create the Project and Add LEADTOOLS References
Create a project folder that contains the following:
index.htmlfileapp.jsfilelibfolderLEADTOOLSfolder
The references needed depend upon the purpose of the project. This tutorial requires the following JS files:
They can be found here: <INSTALL_DIR>\LEADTOOLS22\Bin\JS
Leadtools.jsLeadtools.Controls.js
Make sure to copy both files to the lib folder and to import them in the index.html file.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are needed, refer to Obtaining a License.
Note
Adding LEADTOOLS references and setting a license are covered in more detail in the Add References and Set a License - HTML5 JavaScript tutorial.
Write the HTML File
Open your projects index.html file. Add the below code to import the LEADTOOLS dependencies, LEADTOOLS logic, and set the container for the ImageViewer:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>LEADTOOLS Demo</title><!--Import LEADTOOLS Dependencies--><script type="text/javascript" src="./lib/Leadtools.js"></script><script type="text/javascript" src="./lib/Leadtools.Controls.js"></script><!--Import Project Dependencies--><script type="text/javascript" src="./app.js"></script></head><body><!-- DIV to use as the container for the LEADTOOLS image viewer --><divid="imageViewerDiv"style="width: 600px; height: 600px; background-color: darkgray"></div><h3>Click and drag to pan, CTRL-Click and drag to zoom in and out</h3><input id="fileInput" type="file" accept="image/png, image/jpeg" /><button id="downloadButton">Save Image</button></body></html>
Write the JS File
Open your app.js file. Input the code below to create the ImageViewer, load in a sample PNG file, and then export it:
window.onload = function () {const licenseUrl = "./LEADTOOLS/LEADTOOLS.lic.txt";const developerKey = "REPLACE_WITH_KEY_CONTENTS";lt.RasterSupport.setLicenseUri(licenseUrl, developerKey, function (setLicenseResult) {// Check the status of the licenseif (setLicenseResult.result) {console.log("LEADTOOLS client license set successfully");} else {const msg = "LEADTOOLS License is missing, invalid or expired\nError:\n";console.log(msg);alert(msg);}});// Create an image viewer inside the imageViewerDiv elementconst imageViewerDiv = document.getElementById("imageViewerDiv");const createOptions = new lt.Controls.ImageViewerCreateOptions(imageViewerDiv);this.imageViewer = new lt.Controls.ImageViewer(createOptions);this.imageViewer.viewVerticalAlignment = lt.Controls.ControlAlignment.center;this.imageViewer.viewHorizontalAlignment =lt.Controls.ControlAlignment.center;this.imageViewer.autoCreateCanvas = true;// Add Pan/Zoom interactive mode// Click and drag to pan, CTRL-Click and drag to zoom in and outthis.imageViewer.interactiveModes.add(new lt.Controls.ImageViewerPanZoomInteractiveMode());// Load an imagethis.imageViewer.imageUrl ="https://demo.leadtools.com/images/jpeg/cannon.jpg";this.imageViewer.zoom(lt.Controls.ControlSizeMode.fit,0.9,this.imageViewer.defaultZoomOrigin);//Input a fileconst fileInput = document.getElementById("fileInput");fileInput.addEventListener("change", (event) => {//Change the URL of the viewer image to the input file.if (event.target.files[0] != null)this.imageViewer.imageUrl = URL.createObjectURL(event.target.files[0]);});//Download functionalityconst downloadButton = document.getElementById("downloadButton");downloadButton.addEventListener("click", () => {var image = new Image();image.crossOrigin = "anonymous";image.src = this.imageViewer.imageUrl;document.body.append(image);image.onload = () => {const canvas = document.createElement("canvas");canvas.width = image.width;canvas.height = image.height;canvas.getContext("2d").drawImage(image, 0, 0);const blob;blob = canvas.toDataURL("image/jpeg");const a = document.createElement("a");a.href = blob;a.download = "output.png";document.body.appendChild(a);a.click();document.body.removeChild(a);};document.body.removeChild(image);});};
Run the project
Open the command line console, then cd into the root of the project. Use the following command to run a static file server: http-server
The server should start and run on http://localhost:8080. A message should appear in the console indicating all the ports that the server is available on.

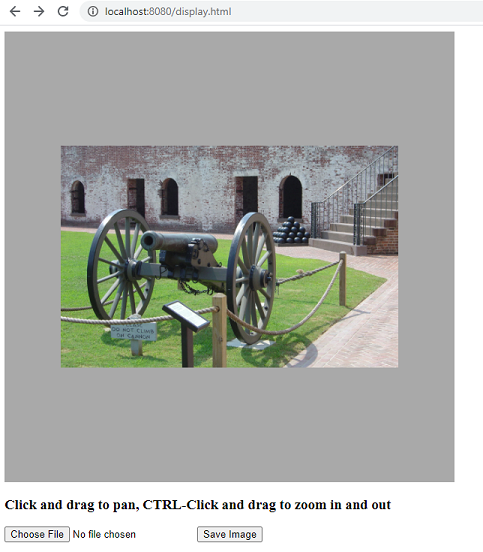
Open your browser and navigate to: http://localhost:8080/index.html

Wrap-up
This tutorial showed how to add the necessary references to load, display, and save images. In addition, it showed how to use the ImageViewer object.
