Draw and Edit Annotations on Images - WinForms C#
This tutorial shows how to use the automated annotation features of the LEADTOOLS SDK in a WinForms C# application.
| Overview | |
|---|---|
| Summary | This tutorial covers automated annotation features in a C# WinForms Application. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (9 KB) |
| Platform | WinForms C# Application |
| IDE | Visual Studio 2017, 2019 |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
Before working on the Draw and Edit Annotations on Images - WinForms C# tutorial, get familiar with the basic steps of creating a project by reviewing the Add References and Set a License tutorial.
Create the Project and Add LEADTOOLS References
Start with a copy of the project created in the Add References and Set a License tutorial. If you do not have that project, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by one or the other of the following two methods (but not both). For this project, the following references are needed:
If NuGet references are used, this tutorial requires the following NuGet packages:
Leadtools.Annotations.WinFormsLeadtools.Viewer.Controls.WinForms
If local DLL references are used, the following DLLs are needed.
The DLLs are located at <INSTALL_DIR>\LEADTOOLS22\Bin\Dotnet4\x64:
Leadtools.Annotations.Automation.dllLeadtools.Annotations.Designers.dllLeadtools.Annotations.Engine.dllLeadtools.Annotations.Rendering.WinForms.dllLeadtools.Annotations.WinForms.dllLeadtools.Codecs.Bmp.dllLeadtools.Codecs.dllLeadtools.Codecs.Fax.dllLeadtools.Codecs.Png.dllLeadtools.Codecs.Tif.dllLeadtools.Controls.WinForms.dllLeadtools.dllLeadtools.Drawing.dll
For a complete list of which DLL files are required for your application, refer to Files to be Included with your Application.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details, including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are required, refer to Obtaining a License.
Note
Adding LEADTOOLS NuGets and local references, and setting a license are covered in more detail in the Add References and Set a License tutorial.
Add the Automation Annotation Code
With the project created, the references added, and the license set, coding can begin.
Go to Form1.cs in the Solution Explorer. Click the Events icon in the Properties Windows. Then, double-click the Load event to create an event handler.

Add the following code to the using block and the global variables.
// Using block at the topusing System;using System.Windows.Forms;using Leadtools;using Leadtools.Controls;using Leadtools.Codecs;using Leadtools.Annotations.Automation;using Leadtools.Annotations.WinForms;
// Add global variablesprivate ImageViewer viewer;private ImageViewerAutomationControl automationControl;private AnnAutomationManager annAutomationManager;private AnnAutomation automation;
Add the following code inside the Form1_Load event handler.
private void Form1_Load(object sender, EventArgs e){// Initialize Image Viewer objectviewer = new ImageViewer();viewer.Dock = DockStyle.Fill;// Initialize Automation Control for Image ViewerautomationControl = new ImageViewerAutomationControl();automationControl.ImageViewer = viewer;// Initialize a new RasterCodecs objectRasterCodecs codecs = new RasterCodecs();// Load the main image into the viewerviewer.Image = codecs.Load(@"C:\LEADTOOLS22\Resources\Images\ocr1.tif");// Initialize the Interactive Mode for the Image ViewerAutomationInteractiveMode automationInteractiveMode = new AutomationInteractiveMode();automationInteractiveMode.AutomationControl = automationControl;// Add the Interactive Mode to the Image Viewerviewer.InteractiveModes.BeginUpdate();viewer.InteractiveModes.Add(automationInteractiveMode);viewer.InteractiveModes.EndUpdate();if (viewer.Image != null){// Create and set up the Automation ManagerannAutomationManager = new AnnAutomationManager();annAutomationManager.RestrictDesigners = true;// Instruct the Manager to create all the default Automation objects.annAutomationManager.CreateDefaultObjects();// Initialize the Manager Helper and create the Toolbar// Add the Toolbar and the Image Viewer to the ControlsAutomationManagerHelper managerHelper = new AutomationManagerHelper(annAutomationManager);managerHelper.CreateToolBar();Controls.Add(managerHelper.ToolBar);Controls.Add(viewer);// Set up the Automation (it will create the Container as well)automation = new AnnAutomation(annAutomationManager, automationControl);// Set this Automation as the active oneautomation.Active = true;// Set the size of the Container to the size of the Image Viewerautomation.Container.Size = automation.Container.Mapper.SizeToContainerCoordinates(LeadSizeD.Create(viewer.Image.ImageWidth, viewer.Image.ImageHeight));}}
This tutorial uses this sample image from the LEADTOOLS Images folder here: <INSTALL_DIR>\LEADTOOLS22\Resources\Images.
Run the Project
Run the project by pressing F5, or by selecting Debug -> Start Debugging.
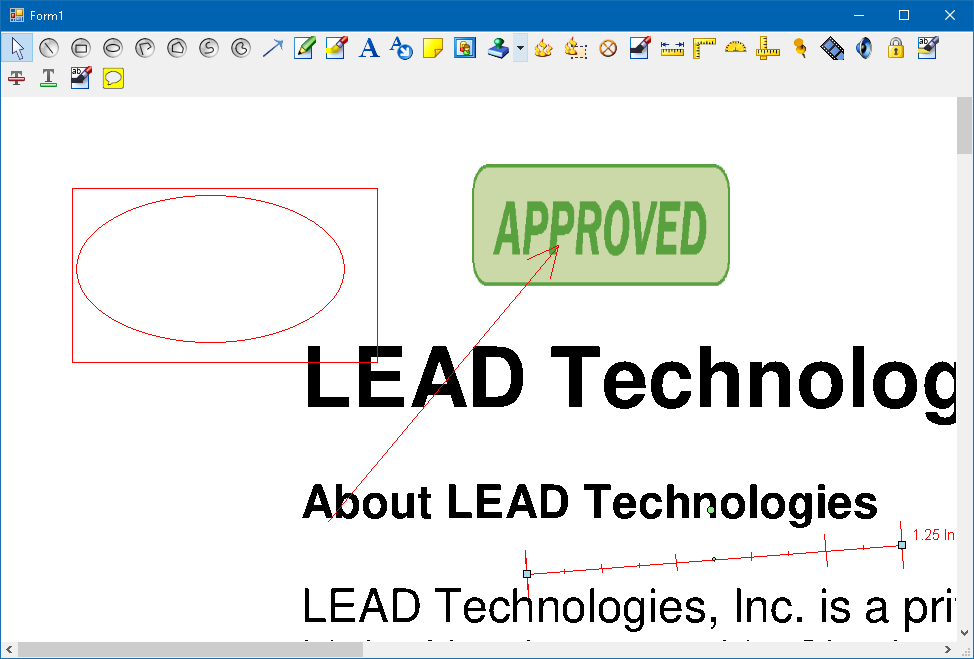
If the steps were followed correctly, the application runs and the sample image is loaded into the viewer. Any of the annotations on the toolbar can be selected and used to draw on the image. The following image shows an example of a portion of the image in the viewer, with the annotation toolbar at the top of the viewer.

Wrap-up
This tutorial showed how to use the ImageViewerAutomationControl, AnnAutomationManager, AnnAutomation, and AutomationInteractiveMode classes.
