Display Images in an Image Viewer - WinForms C#
This tutorial shows how to load, display, and save images using the LEADTOOLS SDK in a WinForms C# .NET 6 application.
| Overview | |
|---|---|
| Summary | This tutorial covers how to load, display, and save images in a WinForms C# Application. |
| Completion Time | 30 minutes |
| Visual Studio Project | Download tutorial project (3 KB) |
| Platform | WinForms C# .NET 6 Application |
| IDE | Visual Studio 2022 |
| Development License | Download LEADTOOLS |
| Try it in another language |
|
Required Knowledge
Before working on the Display Images in an Image Viewer - WinForms C# tutorial, get familiar with the basic steps of creating a project by reviewing the Add References and Set a License tutorial.
Create the Project and Add LEADTOOLS References
Start with a copy of the project created in the Add References and Set a License tutorial. If you do not have that project, follow the steps in that tutorial to create it.
The references needed depend upon the purpose of the project. References can be added by one or the other of the following two methods (but not both). For this project, the following references are needed:
If using NuGet references, this tutorial requires the following NuGet packages:
Leadtools.Formats.Raster.CommonLeadtools.Viewer.Controls.WinForms
If local DLL references are used, the following DLLs are needed. The DLLs are located at <INSTALL_DIR>\LEADTOOLS22\Bin\net:
Leadtools.dllLeadtools.Codecs.dllLeadtools.Codecs.Cmp.dllLeadtools.Codecs.Fax.dllLeadtools.Codecs.Tif.dllLeadtools.Controls.WinForms.dll
For a complete list of which Codec DLLs are required for specific formats, refer to File Format Support.
Set the License File
The License unlocks the features needed for the project. It must be set before any toolkit function is called. For details including tutorials for different platforms, refer to Setting a Runtime License.
There are two types of runtime licenses:
- Evaluation license, obtained at the time the evaluation toolkit is downloaded. It allows the toolkit to be evaluated.
- Deployment license. If a Deployment license file and developer key are needed, refer to Obtaining a License.
Note
Adding LEADTOOLS NuGet and local references and setting a license are covered in more detail in the Add References and Set a License tutorial.
Initialize the Image Viewer
Now that the LEADTOOLS references have been added to the project and the license has been set, coding can begin.
Right-click on Form1.cs in the Solution Explorer and select View Code to display the code behind the form. Add the below code to initialize the Image Viewer.
// Using block at the topusing System;using System.IO;using System.Drawing;using System.Windows.Forms;using Leadtools;using Leadtools.Controls;using Leadtools.Codecs;
// Add this global variableprivate ImageViewer _viewer;
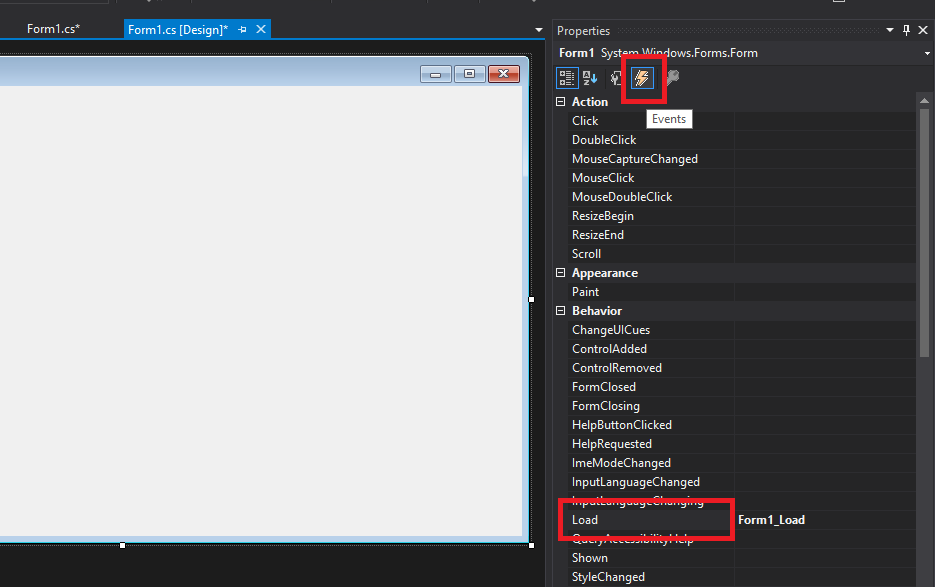
In Solution Explorer, double-click Form1.cs to display it in the Designer. Click the Events icon in the Properties Windows. Then, double-click the Load event to create an event handler if one does not already exist.

Add the following code inside the Form1_Load event handler.
private void Form1_Load(object sender, EventArgs e){_viewer = new ImageViewer();_viewer.Dock = DockStyle.Fill;_viewer.BackColor = Color.DarkGray;Controls.Add(_viewer);_viewer.BringToFront();}
Add the Load and Display Image Code
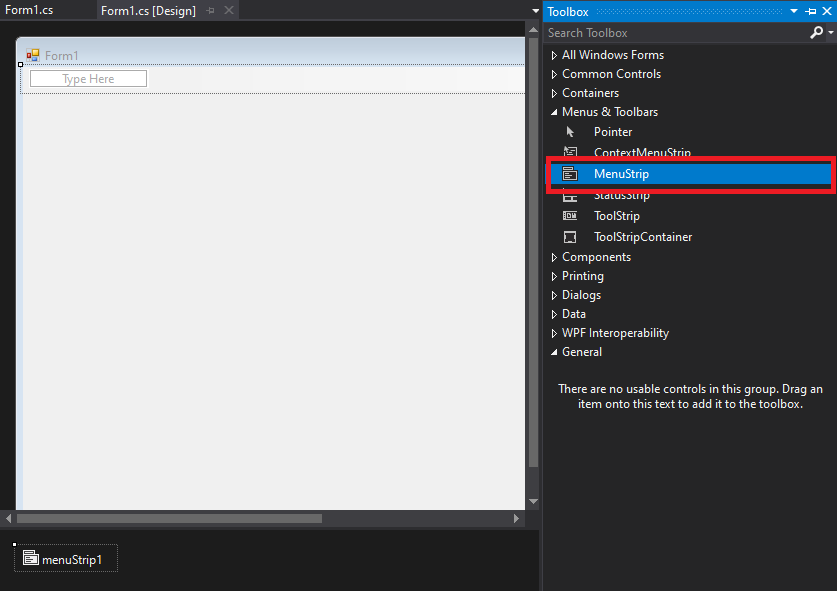
Open Form1.cs in the Designer, then add a File menu with an Open menu item. To do that, open the Toolbox and double-click MenuStrip, which will add a menu to the form.

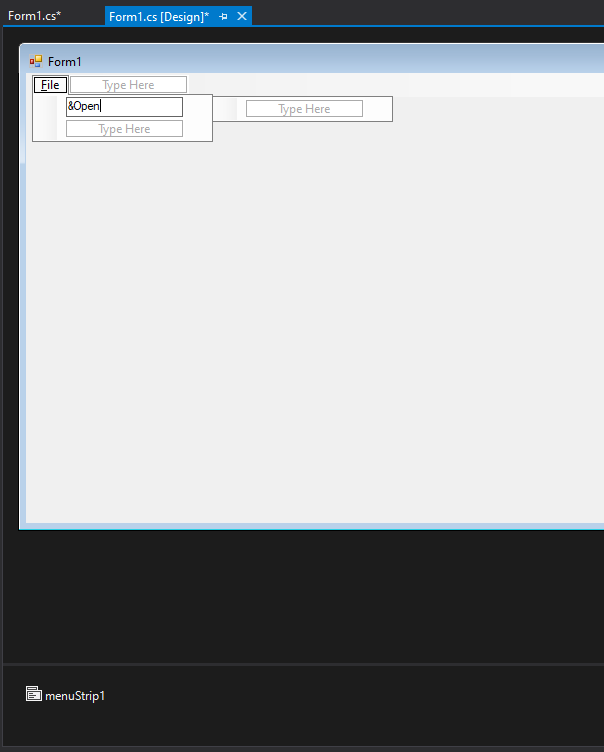
In the Designer, change the text of the menu to &File, which will underline the F in File. Then add an item to the menu and set its text to &Open. Leave the new item's name as openToolStripMenuItem.

Open the form's Designer and double-click the Open menu item to edit its event handler. Add the following code in it:
private void openToolStripMenuItem_Click(object sender, EventArgs e){try{using (RasterCodecs codecs = new RasterCodecs()){OpenFileDialog dlg = new OpenFileDialog();dlg.InitialDirectory = @"C:\LEADTOOLS22\Resources\Images";if (dlg.ShowDialog(this) == DialogResult.OK){_viewer.Image = codecs.Load(dlg.FileName);}}}catch (Exception ex){MessageBox.Show(ex.ToString());}}
Because the RasterCodecs class implements IDisposable, make sure it is in a using statement for proper disposal.
Add the Save Image Code
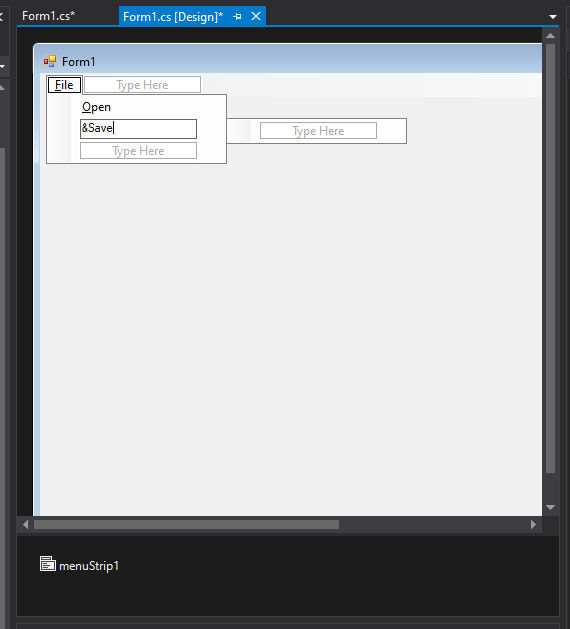
Open the form's Designer, add an item to the menu, and set its text to &Save. Leave the new item's name as saveToolStripMenuItem.

Double-click the Save menu item to edit its event handler, then add the following code in it:
private void saveToolStripMenuItem_Click(object sender, EventArgs e){if (_viewer.Image == null){MessageBox.Show("Unable to save! Load an image first");return;}try{SaveFileDialog saveDlg = new SaveFileDialog();saveDlg.Filter = "JPEG image|*.jpg";if (saveDlg.ShowDialog(this) != DialogResult.OK)return;using (RasterCodecs codecs = new RasterCodecs()){codecs.Save(_viewer.Image, saveDlg.FileName, RasterImageFormat.Jpeg, 0);}}catch (Exception ex){MessageBox.Show(ex.ToString());}}
Run the Project
Run the project by pressing F5, or by selecting Debug -> Start Debugging.
If the steps were followed correctly, the application runs and loads any image that is supported by the above codecs filters, and displays the image in the Image Viewer. When Save is pressed, a new JPEG file is created in the output location specified in the Save Dialog.
Wrap-up
This tutorial showed how to add the necessary references to load, display, and save images. In addition, it showed how to use the ImageViewer and RasterCodecs classes.
