Package and Run HTML5 Examples - HTML5 JavaScript
This tutorial showcases some ways to get started and implement the LEADTOOLS HTML5 and JavaScript Libraries.
| Overview | |
|---|---|
| Summary | This tutorial covers how to implement LEADTOOLS HTML5 and JavaScript Libraries. |
| Completion Time | 20 minutes |
| Project | Download tutorial project (66 KB) |
| Platform | JavaScript Web Application |
| IDE | Visual Studio 2017, 2019, Visual Studio Code - Client |
| Runtime License | Download LEADTOOLS |
Required Knowledge
This tutorial makes use of http-server, a console command for running a static file server. Make sure that http-server is installed. If it is not installed, first install Node.js then install http-server. Below are their corresponding download links:
Create the Project
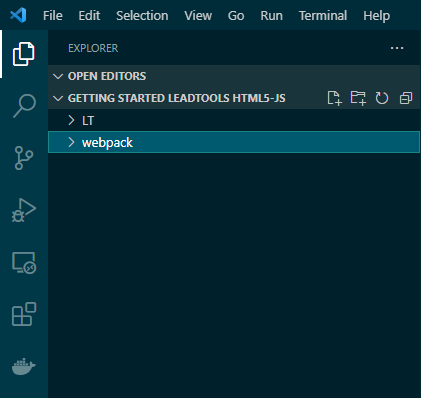
Open Visual Studio Code and create a new folder that will serve as your projects directory, for the purposes of this tutorial you can name the folder Getting Started LEADTOOLS HTML5-JS.
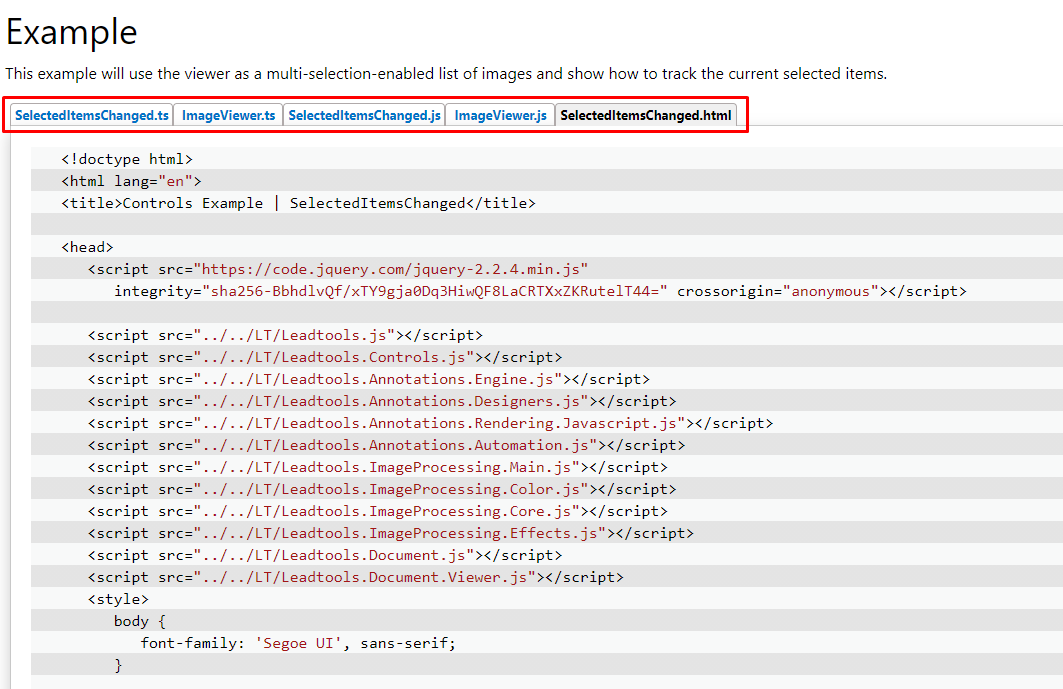
Create a folder inside the project directory named LT. This folder will contain the LEADTOOLS dependencies needed to run the application. The LEADTOOLS references needed depend upon the purposes of the project. References can be added by .js files located at <INSTALL_DIR>\LEADTOOLS22\Bin\JS. In order to see the dependencies needed for your application, you will want to view the .html file located in the example on the documentation page that you wish to use. For the purposes of this tutorial we will be using the example in the selectedItemsChanged Event documentation page. This example requires the following .js LEADTOOLS files:
Leadtools.jsLeadtools.Controls.jsLeadtools.Annotations.Engine.jsLeadtools.Annotations.Designers.jsLeadtools.Annotations.Rendering.Javascript.jsLeadtools.Annotations.Automation.jsLeadtools.ImageProcessing.Main.jsLeadtools.ImageProcessing.Color.jsLeadtools.ImageProcessing.Core.jsLeadtools.ImageProcessing.Effects.jsLeadtools.Document.jsLeadtools.Document.Viewer.js
Be sure to place these .js files inside the newly created LT directory. For a complete list of which JS files are required for your application, refer to Files to be Included with your Application.
Note
If you are using TypeScript then you do not need the corresponding JavaScript files and vice versa.
Installing Add-ons with the Terminal
Create a new folder named webpack at the same level as the LT folder.

Open a new instance of Command Prompt, and cd into the project directory created in the previous step; or open File Explorer, navigate to the project folder, and type cmd in the drop-down menu bar containing the file path. Run the following commands below to add the necessary add-ons into the webpack directory.
cd .\webpack\npm initnpm install --save-dev webpack-clinpm install -D babel-loader @babel/core @babel/preset-envnpm i http-server
Adding Files to the webpack Folder
Create a new JavaScript file named webpack.config.JavaScript.js within the webpack folder and add the code below into it.
var path = require('path');module.exports = {entry: './src/index.js', // The routing may need to be changedoutput: {filename: 'bundle.js',path: __dirname},module: {rules: [{test: /\.m?js$/,exclude: /(node_modules|bower_components)/,use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env'],plugins: ['@babel/plugin-proposal-class-properties']}}}]},resolve: {extensions: [".js"]}};
Once the above code is added, create a new folder within the webpack folder named src. Create a new file inside the src folder named index.js. Add the code below.
import { (Class name in the js file) as (end of the call name)} from './( name of js file)';const ImageViewer = {(end of the call name)}const examples = {ImageViewer};window['examples'] = examples;
Depending on the specific example you are working with, there will be some words and routing you will have to replace/change. This will be explained in the following steps.
Create two new files inside the src folder, named <EXAMPLE_NAME>.js and <EXAMPLE_NAME>.html. For the purposes of this tutorial the names of the files will be SelectedItemsChanged.js and SelectedItemsChanged.html. Add the code in the example on the documentation page to the corresponding .js and .html files.

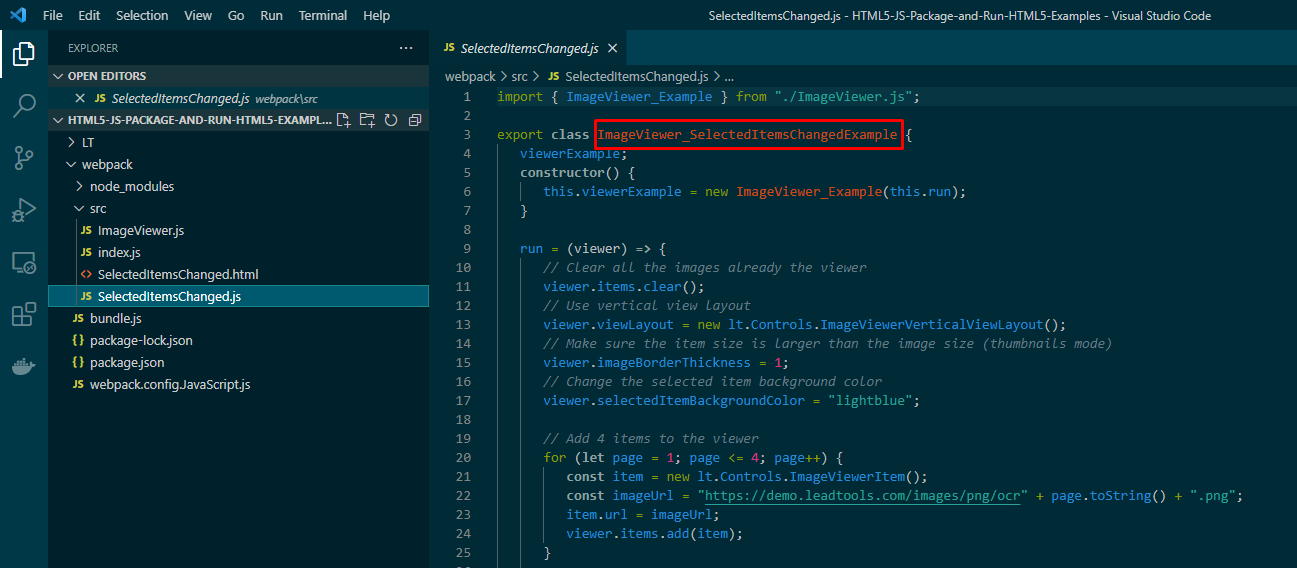
Also, if the example contains a helper file, in this case the ImageViewer.js file, be sure to create this file in the src folder and add the necessary code to it (Located in documentation page example).
Note
At the top of
<EXAMPLE_NAME>.js, be sure to reference the<HELPER_FILE_NAME.js>file as shown below:
import { ImageViewer_Example } from "./ImageViewer.js";
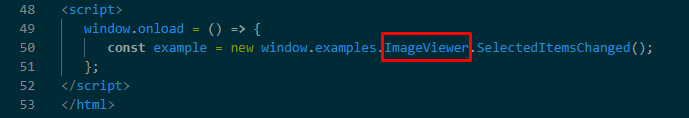
View the .html file of the example you are working on and scroll to the bottom of it and locate where it calls for a windows.onload call.

Inside the window.onload call, ImageViewer as shown above.
Be sure to replace the code inside the index.js file with your project's class name, call name, and js file being used in the example you are working with as shown below.
import { ImageViewer_SelectedItemsChangedExample as SelectedItemsChanged} from './SelectedItemsChanged.js';const ImageViewer = {SelectedItemsChanged}const examples = {ImageViewer};window['examples'] = examples;

Highlighted in the screenshot above is the class name needed for the import call in the top of the index.js file, used to replace where it says "class name in the js file". The file name itself replaces the "name of js file" at the end of the import call.
Once you have added all the necessary dependencies and files, open the Terminal and cd into the webpack folder. Run the following command to make a bundle.js file that will be used inside the .html file:
npx webpack --config .\webpack.config.JavaScript.jsNote
Make sure that inside your
<PROJECT_NAME>.html, the script line including thebundle.jslooks like below:
<script src="../bundle.js" type="text/javascript"></script>
Run the LEADTOOLS Demo/Document Service
Some examples require to also run a LEADTOOLS Demo or Document Service in order to run the example you are wanting to use. To find out if yours does or does not, be sure to check in the comments of the files.
An example of this can be seen during the DocumentViewer tutorial, within the ViewerInitalizer.js file. Inside the file there is a comment stating the DocumentServices demo needs to be running at the same time in order for the example to work.
Setting up and configuring the LEADTOOLS Document Service is shown in detail inside the Set up and Configure the Demo with the Document Service section inside the Get Started with the Document Viewer Demo tutorial.
Run the Project
Go back into the terminal and run the below command, keeping the webpack folder as your active directory:
http-server ..\The server should start and run on http://localhost:8080. A message should appear in the console indicating all the ports that the server is available on.

To test, input one of the links that the server is running on and navigate webpack/ -> src/ ->
Wrap-up
This tutorial showed how to run any JavaScript example located inside the LEADTOOLS HTML5/JS documentation pages.
